Video
Appier Preferred Deal (Video)
Version | Update Content | Date |
|---|---|---|
1.0 | Initial Version |
About this Document
This guide illustrates the steps of integrating Appier Preferred Deal using Javascript code.
Limitation:
- We do NOT have a video player, as a publisher you will need to integrate this code with your video player.
- The standard size for video is 350x350.
- We support VAST format.
- Must use DFP
Note:
- This is NOT the business contract of Advertising with Appier.
Contents
I. Appier Ad unit ID Information
II. Setting up with DFP
III. (Optional) Setting up Passback
IV. (Optional) Verifying Appier VAST Tag
I. Appier Ad unit ID Information
For each Ad unit there will be a name and an ID Number provided to you by Appier, example below:
- Ad unit Name: Name that corresponds to an ad unit in Appier's system.
- Ad unit ID: ID that corresponds to an ad unit in Appier's system.
- VAST Tag: code that needs to be integrated into your video player to show the Ad.
NOTE: The code/info provided in this table are for reference only, to get your real code, please contact Appier support team.
Ad unit Name | Ad unit ID | VAST Tag |
|---|---|---|
Example_Ad_unit | ExampleAdUnitID | |
II. Setting up with DFP
Steps
- Create an ad unit
- Create a line item
- Create the creative
1. Create an ad unit
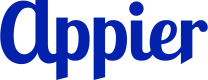
Go to Inventory > Ad units and click on new ad unit.

Click on SAVE once you filled out the name, parent ad unit, and ad sizes (please make sure that this ad unit matches the ad unit from Appier).
2. Create a line item
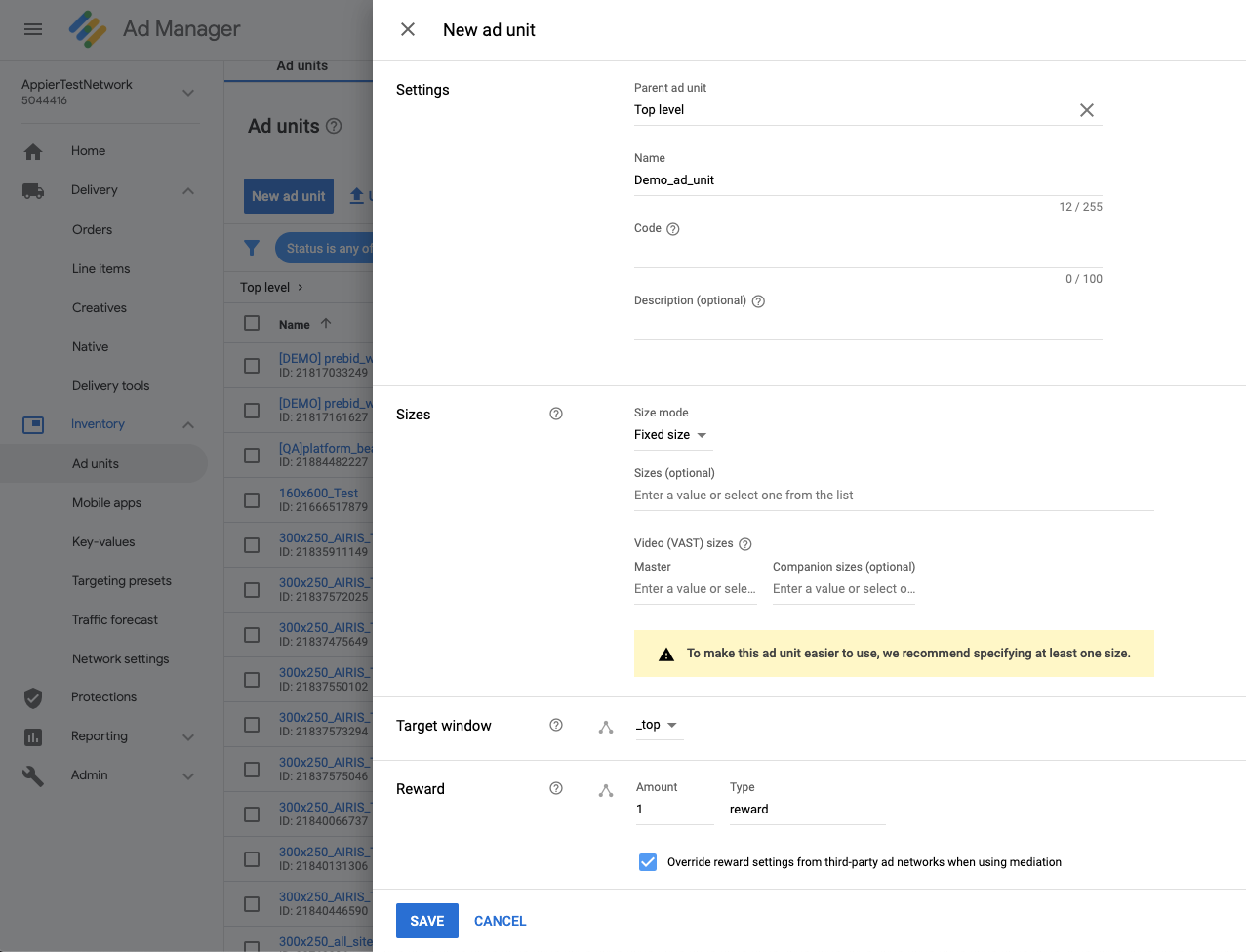
Create an order for Appier if you don't already have one and create a line item, choose Display

Pick your Priority and priority value based on your contract with Appier.
Add the size that you want (make sure it matches with the Appier ad unit!) to show for this line item and set the Delivery settings to Immediately
3. Create the creative
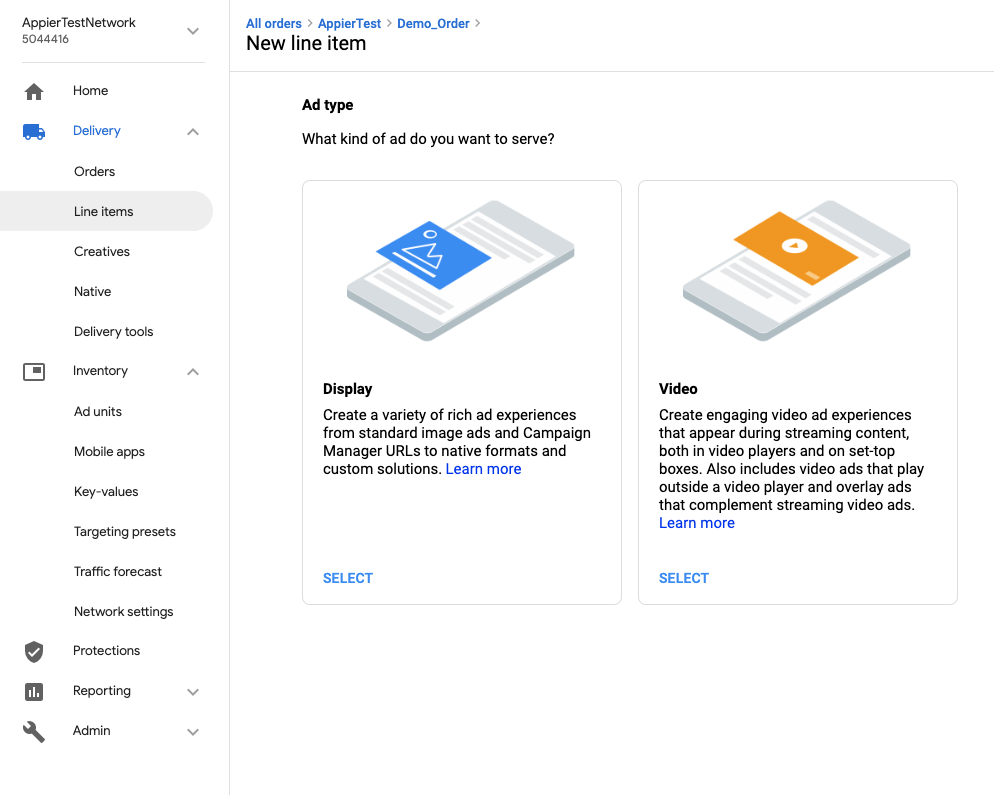
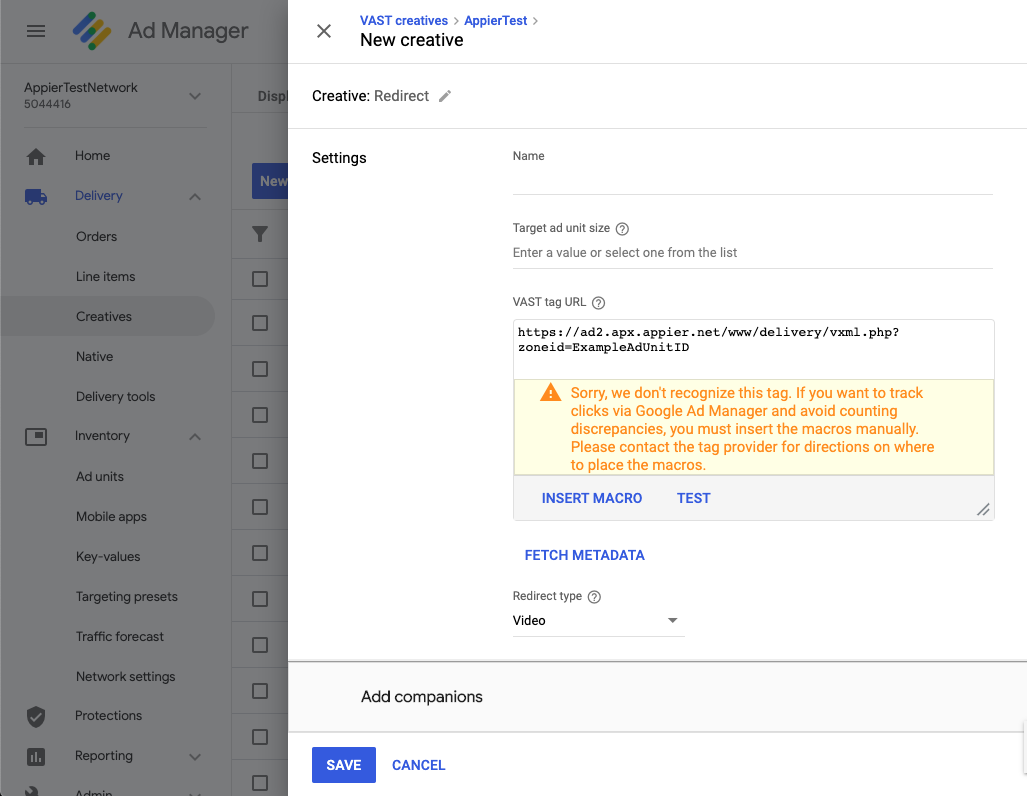
Set up your creative by going to Delivery > Creatives. Click on VAST Creatives in the top tab navigation. Click on New Creative and click on Redirect

Enter the Name, the target ad unit size.
Copy and paste the VAST Tag provided by Appier in Section I into the Code Snippet box, don't worry if there is a warning.

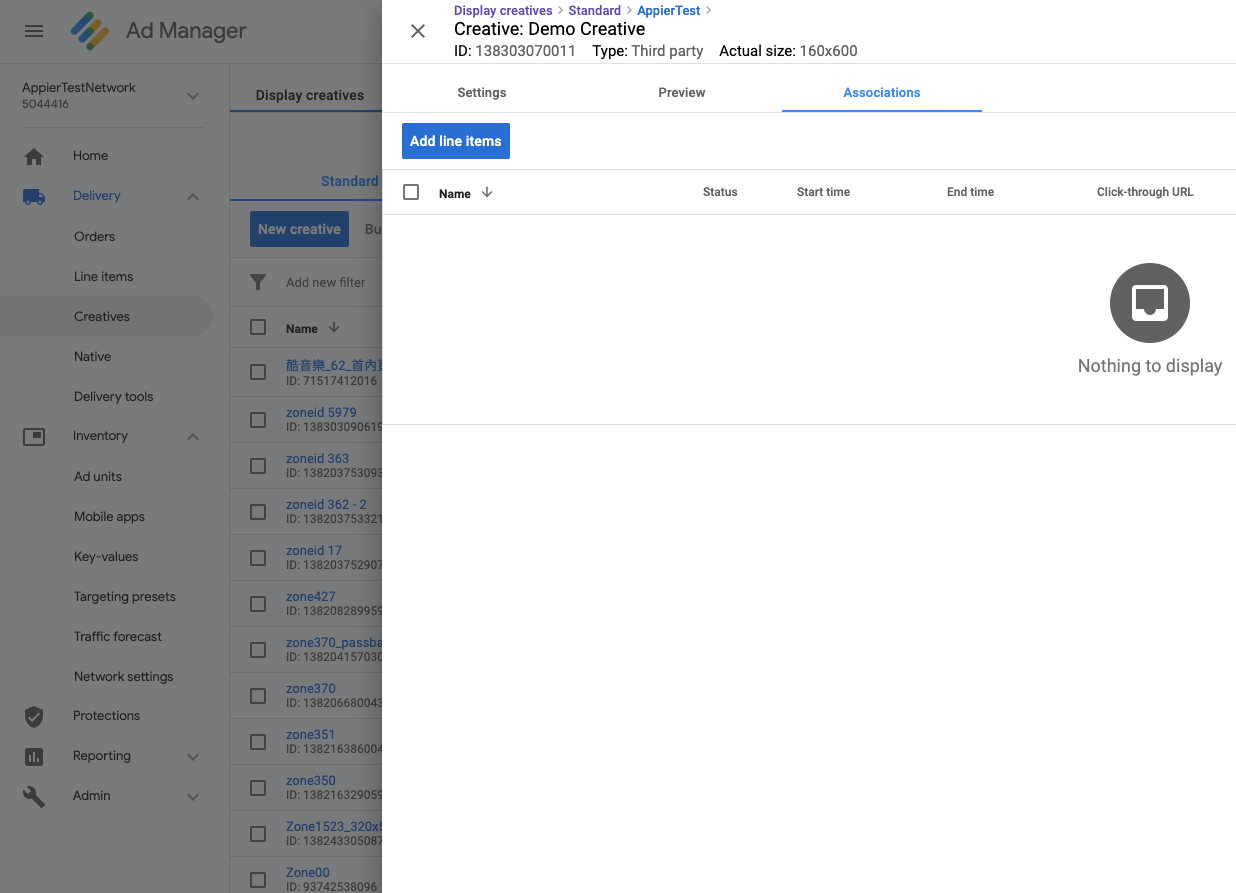
Click Save, then click on Associations to bind the line item you just created to this creative.

That's it!!
III. (Optional) Setting up Passback
Methods (CHOOSE 1)
- Let Appier handle the passback
- Handle the passback yourself
1. Let Appier handle the passback
Please provide the passback code to Appier support team and we'll set it up for you.
2. Handle the passback yourself
You can choose to either:
- Handle the passback within your own code
OR - Input the passback in the Appier Publisher Portal
IV. (Optional) Verifying Appier VAST Tag
To easily verify if Appier VAST tag is working, you can go to Google's IMA SDK verification url here
Paste the VAST Tag provided to you in Section I to verify that the tag is working correctly.
Updated about 2 months ago